In the realm of web and app design, creating a visually appealing and user-friendly interface is crucial. Wireframing and prototyping are essential tools that empower designers to craft effective and efficient digital experiences. In this article, we’ll delve into the world of wireframing and prototyping, exploring their significance in the design process and how they contribute to successful outcomes.

Understanding Wireframing
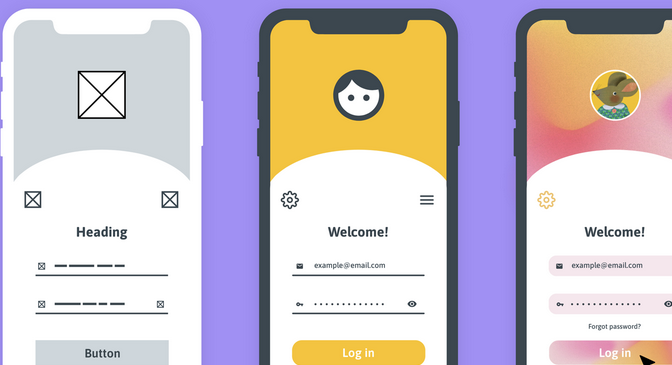
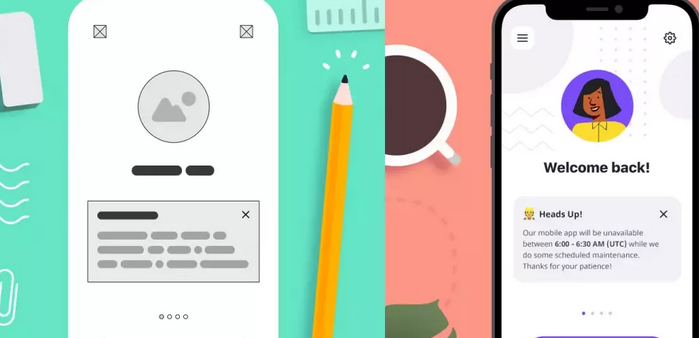
Wireframing is the initial step in the design process, serving as a blueprint for the entire project. It involves sketching out the basic structure and layout of a web page or application without getting into the finer design details. Here’s why wireframing is so vital:
Clarity of Structure
Wireframes provide a clear visual representation of a project’s layout, ensuring that the design team and stakeholders share a common understanding of the structure.
Efficient Communication
They facilitate efficient communication between designers, developers, and clients, enabling everyone to visualize the project’s direction.
Early Problem Identification
Wireframes help identify potential usability issues and design flaws early in the process, saving time and resources down the line.
Prototyping for User Interaction
Prototyping takes wireframes a step further by adding functionality and interactivity to the design. It allows designers to simulate user interactions, providing a tangible representation of the final product. Here’s why prototyping is a game-changer:
User-Centered Design
Prototypes put user experience at the forefront. By testing interactions and gathering feedback early, designers can refine the product to meet user expectations.
Effective Iteration
Prototyping enables designers to iterate and refine designs rapidly.
Client Engagement
Interactive prototypes are powerful tools for client presentations. Clients can explore the design and provide feedback, leading to better alignment on project goals.
Wireframing in Action
Let’s look at a practical example of wireframing in action:
Imagine you’re designing a homepage for an e-commerce website. Before diving into the visual aspects, you’d create a wireframe outlining the placement of key elements: the header with the logo and navigation, a featured product section, and a footer with contact information and links. It’s a simple, unadorned representation, but it provides a solid foundation for the design.
Prototyping Enhances User Experience
Now, consider how prototyping takes your design to the next level:
In the same e-commerce project, you’d use a prototype to add functionality. Users can click on product thumbnails to view details, add items to their cart, and simulate the checkout process. This interactive experience helps identify potential issues, like confusing navigation or a lengthy checkout procedure, early on.
The Collaborative Nature of Wireframing and Prototyping
Design is rarely a solitary endeavour. Collaboration plays a crucial role in delivering successful projects. Wireframing and prototyping tools often feature collaborative functionalities, making it easier for teams to work together seamlessly.
Effective Communication and Feedback Loop
With wireframes and prototypes, communication among team members and stakeholders becomes more efficient. Designers can present their ideas visually, reducing the potential for misinterpretation. Additionally, stakeholders can provide feedback directly within the design tool, streamlining the feedback loop.
Conclusion
In conclusion, wireframing and prototyping stand as indispensable tools in the world of web and app design, paving the way for successful projects. They foster collaboration, streamline communication, and prioritize user-centered design. By incorporating these practices into your design process, you can create digital experiences that captivate users and achieve your project objectives. Whether you are designing an online casino platform or any other digital product, wireframing and prototyping will be your allies in delivering exceptional user experiences.