In today’s digital age, an online presence is crucial for nonprofits to reach a wider audience, share their mission, and engage supporters effectively. This article delves into the realm of web design for nonprofits, highlighting the importance of a user-friendly website that drives engagement, donations, and social impact.

1. The Power of a Strong Online Presence
Nonprofits rely on the generosity of donors and volunteers to fulfil their missions. The first step in web design for nonprofits is to establish a strong online presence that resonates with the target audience.
2. User-Centric Design: Simplicity and Accessibility
When designing a nonprofit website, simplicity and accessibility are paramount. Complex layouts or navigation can deter visitors. Keep the design intuitive, making it easy for users to find information, make donations, and understand the organization’s purpose.
3. Visual Storytelling
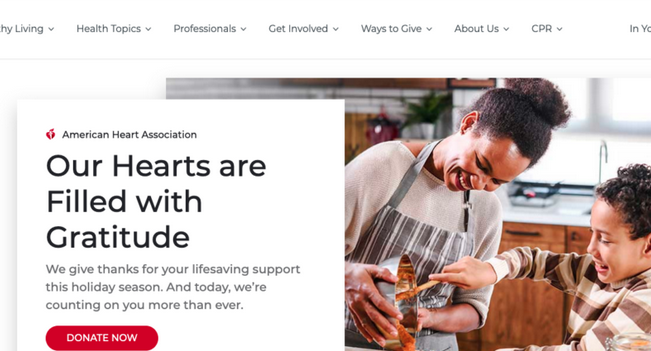
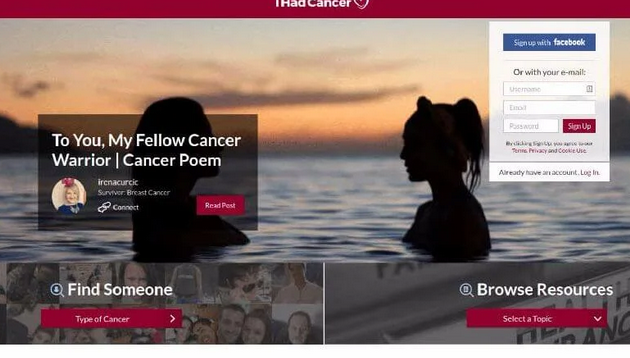
Visual storytelling through images and videos is a compelling way to convey the impact of a nonprofit’s work. Showcase success stories, testimonials, and before-and-after visuals to connect emotionally with visitors and demonstrate the organization’s achievements.
4. Responsive and Mobile-Friendly
In today’s mobile-centric world, a responsive design is non-negotiable. Ensure that the nonprofit’s website looks and functions seamlessly across various devices, from desktop computers to smartphones and tablets. Mobile users should have a user-friendly experience, making it easy for them to support the cause.
5. Clear Call-to-Action (CTA)
Effective web design for nonprofits incorporates clear and strategic calls-to-action (CTAs). Use compelling language and design elements to encourage visitors to take specific actions, such as donating, signing up for newsletters, or volunteering. Make CTAs prominent and easily accessible on every page.
6. Donation Optimization
For many nonprofits, donations are the lifeblood of their operations. Design the donation process to be seamless and secure. Use trust signals like secure payment logos to build donor confidence.
7. Impact Metrics and Transparency
Nonprofits should highlight their impact and financial transparency on their websites. Transparency fosters trust and accountability.
8. Blog and Content Sharing
Maintaining a blog or news section allows nonprofits to regularly share updates, stories, and valuable content related to their cause. This not only keeps the website fresh but also positions the organization as an authority in its field. Shareable content can extend the nonprofit’s reach through social sharing.
9. Social Media Integration
Integrate social media seamlessly into the website. Include social sharing buttons, live feeds, and links to the nonprofit’s social profiles. Social media is a powerful tool for nonprofits to connect with supporters, share updates, and mobilize communities.
10. Engage and Involve Volunteers
Nonprofits often rely on volunteers to accomplish their missions. Create dedicated sections on the website for volunteer opportunities, testimonials from volunteers, and the impact of volunteer work. Encourage site visitors to explore these sections and consider becoming volunteers.
11. Highlight Partnerships and Collaborations
Collaborations with other nonprofits, businesses, or community organizations can enhance a nonprofit’s impact. Showcase these partnerships on the website to demonstrate a commitment to collective action and community engagement.
12. Testimonials and Success Stories
Incorporate these narratives throughout the website, showcasing the tangible results of the nonprofit’s efforts.
13. Security and Privacy
Ensure that the nonprofit’s website is secure, particularly if it involves handling sensitive data such as donor information. Display trust badges and privacy policies to reassure visitors about the safety of their personal information.
14. Regular Updates and Maintenance
A well-designed nonprofit website is not a static entity. It requires regular updates, maintenance, and content additions to stay relevant and engaging. Assign a responsible team or individual to manage the website’s upkeep.
15. Accessibility Compliance
Web design for nonprofits should prioritize accessibility to ensure that all users, including those with disabilities, can access the content. Adhere to accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG) to make the website inclusive.
Conclusion
In conclusion, web design for nonprofits is more than aesthetics; it’s about creating a digital platform that drives engagement, fosters transparency, and inspires action. A user-centric and impactful website can help nonprofits reach their goals, whether it’s raising funds, recruiting volunteers, or raising awareness for a cause. By prioritizing simplicity, accessibility, and compelling storytelling, nonprofits can maximize their online impact and extend their reach to supporters worldwide.